こんにちは。
WordPressを使用してブログを始めて1年ちょっとの超初心者ブロガーです。
記事数はまだ100記事も達成していません。
それでも、記事の中で「カッコいいデザインにしてみたい!」と思ったとき。
検索すると「css」という言葉が出て来ます。
『WordPress css』などで検索すると、たくさん手順は出て来るのですが、
超初心者のわたしには親切に書いてあるサイトでさえ、自分の勉強不足のせいで無理だとあきらめてしまっていました。
そんなレベルのわたしがたどり着いた「 WordPressにCSSを追加する方法」を紹介したいと思います。
はじめに

「ぴょんなことから 」https://maipyon.net/box-design/#toc-5 より参照
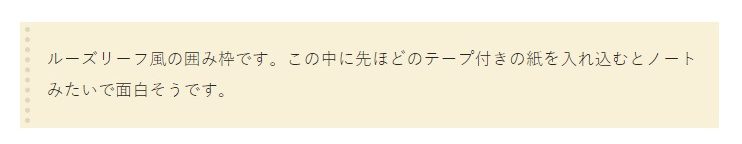
今回、わたしは上記のようなボックスデザインにしたいと思いました。
とてもわかりやすいmaipyonさんのサイト「CSSコピペするだけ!ボックスデザイン(囲み枠)25選【色別サンプル62種】」を参考にさせて頂きました。
コードも載っているのでそれをコピペすればOK!とのこと。
わかりやすくて、わたしでも出来そう!と思いました。

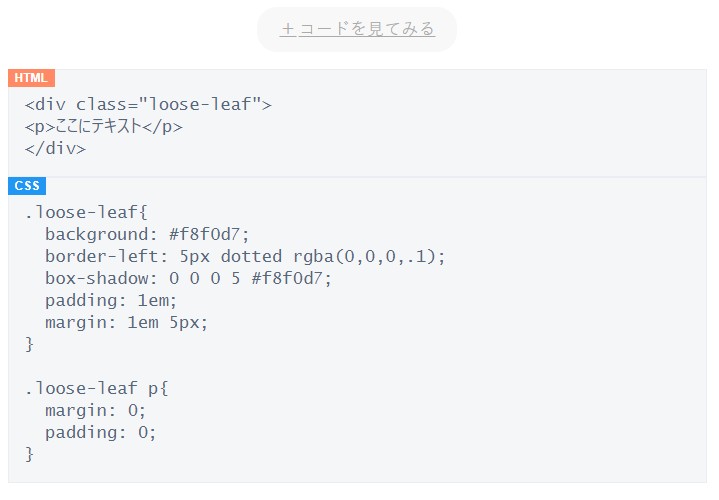
「ぴょんなことから 」https://maipyon.net/box-design/#toc-5 より参照
このコードをコピーすれば、すぐに記事の中にデザインボックスが使える!と思っていたのですが、
超初心者で知識がないと、cssってどこにコピペするの?と
「cssをどこに貼り付けるのか」で難しく思ってしまい、作業が進まなくなってしまったのでした(汗)
親切でわかりやすいサイトなのにわからないなんて、本当に超初心者で勉強不足です。
追加css

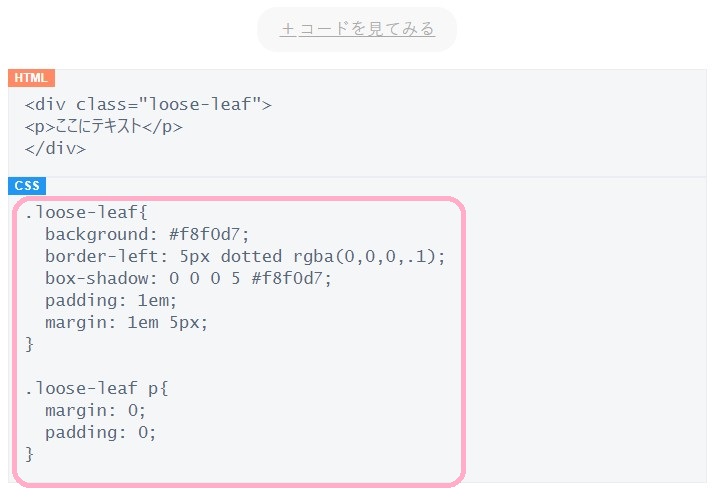
このcssコードを追加したい 「ぴょんなことから 」https://maipyon.net/box-design/#toc-5 より参照
では一体どこへ貼り付けるのだろう?と『WordPress css』などで検索をします。
色々な方法が紹介されていましたが、変にいじるのも怖かったので超初心者でも敷居の低い方法を選びました。
それが「追加css」での方法です。
WordPressの標準機能なので、わたしのような初心者でもわかりやすかったです。
手順
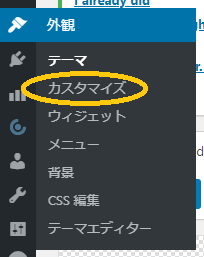
1.WordPress [外観]>[カスタマイズ] を選択します。
(わたしが使用している有料テーマはSTORKです)

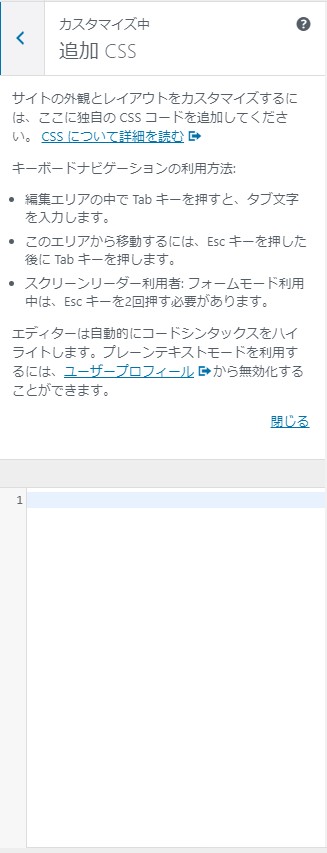
2.カスタマイズ画面の一番下にある「追加css」を選択します。

クリックするとこのような画面になります。

この画面まで来てまた作業が止まってしまいました。
この真っ白いスペースの中にコードを貼り付けるの?と悩んでしまったのです…。
でもこのスペースでOKです!
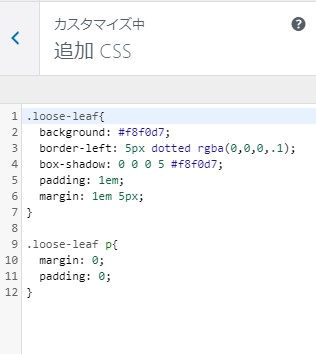
使用したいデザインを参照したサイトに載っていたcssコードをコピーして貼り付けましょう。

cssを貼り付けました
このように貼り付けたら上にある「公開ボタン」をクリック。
これでcssが保存され実際に反映されるようになります。
ここまででcssの追加はOKです!
HTML

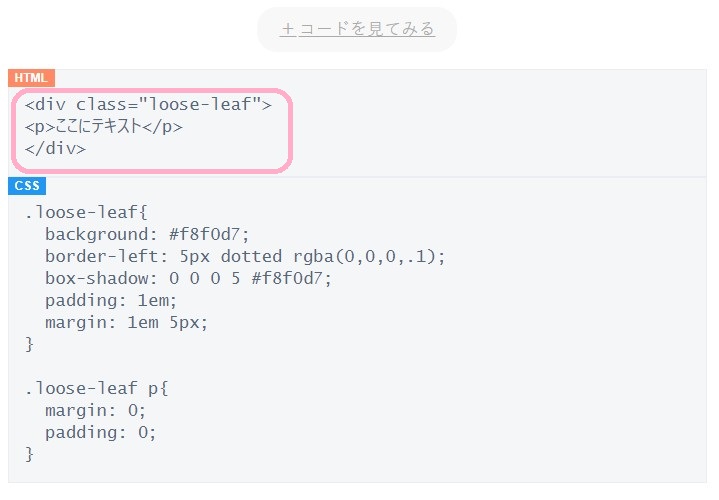
このhtmlコードを記事内にコピペします 「ぴょんなことから 」https://maipyon.net/box-design/#toc-5 より参照
cssを追加したら、あとは記事内で使用したいデザインのhtmlコードをコピーします。
これは通常使用しているWordPressの記事の中に直接コピペでOK。
「テキストエディタ」で使用したい場所に貼り付けて、”ここにテキスト”部分を入れたい文章に書き換えればすぐに反映されます!
例)「テキストエディタ」にhtmlを貼り付けて、”ここにテキスト”を”初心者でもこんなに可愛いデザインボックスが使用出来ます!”に変更してみます。

次に確認のため「ビジュアルエディタ」に戻りますが、デザインボックスの姿は見えません。
ここで「プレビュー」で確認してみましょう!
すると・・・
初心者でもこんなに可愛いデザインボックスが使用出来ます!
こんな風にかんたんに出来ました☆
今のところ、追加cssでのやり方しかわからないのでこの方法で使用させて頂いております。
しかしこの追加cssのデメリットもあるとのこと。
それは「Googleが推奨していない」方法なのだそうです。
超初心者を脱出したら、一歩先の方法も試してみたいと思っています。
cssを使ってデザインをカスタマイズ 感想
WordPressを使用していつもと違うデザインにしてみたいな~と思っていたのに、
cssがよくわからなくて敬遠していました。
今回は、追加cssの方法で理想のカスタマイズが出来たので感動デス!
色々と変えられると楽しくなってくるので、慣れてきたら別の方法でも出来るようになりたいですね。
お読みいただきまして、ありがとうございます!
※有料テーマにするなら「アフィンガー」が超オススメです。
このブログも、有料テーマのストークからアフィンガー6に変更しました。
苦労していたデザインのカスタマイズも、マウスの操作だけで簡単にかっこよく出来てしまいます。